Když něco baslím, už dlouho k tomu používám platformu ESPHome. Je to rychlý a velice univerzální pomocník při výrobě vlastních IoT hraček. Výhodou ESPHome je také to, že lze velmi snadno integrovat do centra chytré domácnosti Home Assistant. Poslední dobou zkouším e-Paper displeje a kromě textu na nich zobrazuji i různé obrázky, spíše ikony. Tento článek je o tom, kde ikony stáhnout a jak na e-Paper displeji zobrazit pomocí ESPHome.
MDI ikony
MDI (Material Design Icons) je neustále se rozrůstající kolekce obrázků, které může kterýkoliv designer použít ve svém projektu. Jsou ke stažení v různých formátech (obrázek, vektor, font) nebo barvách.
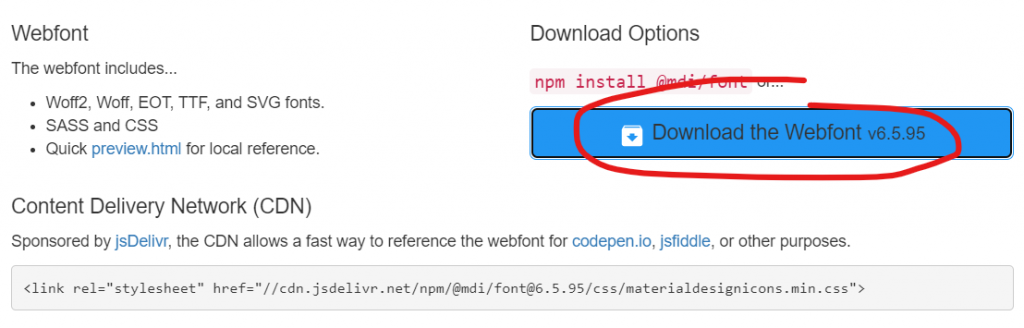
MDI ikony jsou k dispozici na https://github.com/google/material-design-icons nebo je stáhneme z webu https://materialdesignicons.com/ (modré tlačítko Download vpravo nahoře). My budeme používat ikony ve formátu font. Nejenom, že se na displej snadno vypisují, ale také se ikonám tak snadno mění velikost, aniž by utrpěla kvalita.

Ve vyskakovacím okně následně klikneme na Download the Webfont.

Výsledkem je stažený soubor, ZIP archiv. Po jeho rozbalení jsou pro nás zajímavá 2 místa.
- složka fonts – ve které se nachází soubory písma v různých formátech
- soubor preview – který nám zobrazí všechny MDI ikony, které máme k dispozici, včetně jejich kódů pro zobrazení na disleji

Soubor „fonts/materialdesignicons-webfont.ttf“ ze složky „fonts“ nakopírujeme do složky ESPhome v Home Assistant (nejlépe do /config/esphome/fonts). Pokud používáte rozšíření File editor, bude nakopírování otázkou několika kliknutí.

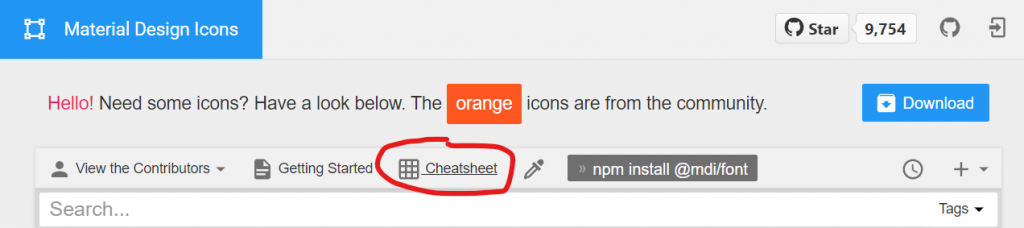
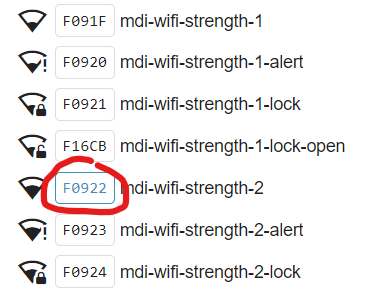
Následně můžeme spustit soubor preview nebo na webu https://materialdesignicons.com/ kliknout na Cheatscheet a vyber si ikonku, kterou potřebujeme. Zajímá nás její bytecode, který použijeme později v kódu.


Kód pro ESPHome
Když už máme připravené MDI ikony, můžeme přejít k jejich zobrazování pomocí ESPHome. Návod předpokládá, že o ESPHome něco málo víte.
Síla signálu Wi-Fi
Jako první příklad jsem si vybral sílu signálu Wi-Fi. To je určitě zajímavý údaj, na který jsme na displeji zvyklí z každého bezdrátového zařízení. První, co budeme potřebovat, je zjistit sílu signálu. K tomu nám poslouží senzor s paltformou „wifi_signal“. Zde je první část kódu.
sensor:
- platform: wifi_signal
name: "WiFi Signal Sensor"
id: wifi_sila_signalu
update_interval: 60s
Jako další potřebuje font, naše MDI ikony, které budeme zobrazovat. Protože do zařízení nepotřebujeme nahrávat všechny MDI ikony, v části glyphs definujeme pouze ty, které budeme používat. K tomu slouží již zmíněný bytecode. Nahrazujte pouze posledních 5 znaků bytecode, začátek \U000 musí vždy zůstat.
font:
- file: 'fonts/materialdesignicons-webfont.ttf'
id: font_wifi
size: 20
glyphs:
- "\U000F092E" # mdi-wifi-strength-off-outline
- "\U000F092F" # mdi-wifi-strength-outline
- "\U000F091F" # mdi-wifi-strength-1
- "\U000F0922" # mdi-wifi-strength-2
- "\U000F0925" # mdi-wifi-strength-3
- "\U000F0928" # mdi-wifi-strength-4
Nakonec vytvoříme příkaz k zobrazení ikony na ePaper displeji. Níže uvedený kód je funkční pro desku LilyGO TTGO T5 2.13″ E-Paper ESP32. Pokud používáte jiný typ ePaper displeje, zvolte odpovídající model, podle doporučené konfigurace na ESPHome.
Část v lambda vyhodnocuje hodnotu wifi_sila_signalu a podle toho zobrazí odpovídající MDI ikonu.
spi:
clk_pin: 18
mosi_pin: 23
display:
- platform: waveshare_epaper
cs_pin: 5
dc_pin: 17
busy_pin: 4
reset_pin: 16
model: 2.13in-ttgo-b74
rotation: 90°
full_update_every: 30
update_interval: 120s
lambda: |-
if (isnan(id(wifi_sila_signalu).state)) {
it.print(0,5, id(font_wifi), "\U000F092E");
} else if (id(wifi_sila_signalu).state > -50) {
it.print(0,5, id(font_wifi), "\U000F0928");
} else if ((id(wifi_sila_signalu).state > -60) and (id(wifi_sila_signalu).state <= -50)) {
it.print(0,5, id(font_wifi), "\U000F0925");
} else if ((id(wifi_sila_signalu).state > -70) and (id(wifi_sila_signalu).state <= -60)) {
it.print(0,5, id(font_wifi), "\U000F0922");
} else if ((id(wifi_sila_signalu).state > -80) and (id(wifi_sila_signalu).state <= -70)) {
it.print(0,5, id(font_wifi), "\U000F091F");
} else {
it.print(0,5, id(font_wifi), "\U000F092F");
}
Pro zobrazení textové informace o síle signálu, musíme přidat další font, kterým budeme psát normální text. Dále přidáme odpovídající příkaz print, který text vypíše na displej. Například:
font:
- file: 'fonts/arial.ttf'
id: font1
size: 18
- file: 'fonts/materialdesignicons-webfont.ttf'
...
it.printf(25, 5, id(font1), "%.0f dBm", id(wifi_sila_signalu).state);

Napětí baterie
Stejným způsobem, jako zobrazujeme sílu signálu Wi-Fi, můžeme zobrazovat i napětí baterie. Potřebujeme k tomu senzor s platformou ADC a sadu MDI ikon.
Opět platí, že níže uvedený kód je funkční pro desku LilyGO TTGO T5 2.13″ E-Paper ESP32. Napětí baterie je připojené na pin 35, přes odporový dělič 100K/100K. Takže je potřeba naměřenou hodnotu vynásobit 2*.

sensor:
- platform: adc
id: VBat
pin: 35
name: "Ložnice baterie"
update_interval: 60s
attenuation: 11db
filters:
- lambda: return x * 2.0;
font:
- file: 'fonts/materialdesignicons-webfont.ttf'
id: font_bat
size: 20
glyphs:
- "\U000F008E" # mdi-battery-00
- "\U000F007A" # mdi-battery-10
- "\U000F007B" # mdi-battery-20
- "\U000F007C" # mdi-battery-30
- "\U000F007D" # mdi-battery-40
- "\U000F007E" # mdi-battery-50
- "\U000F007F" # mdi-battery-60
- "\U000F0080" # mdi-battery-70
- "\U000F0081" # mdi-battery-80
- "\U000F0082" # mdi-battery-90
- "\U000F0079" # mdi-battery-100
- "\U000F125E" # mdi-battery-off-outline
spi:
clk_pin: 18
mosi_pin: 23
display:
- platform: waveshare_epaper
cs_pin: 5
dc_pin: 17
busy_pin: 4
reset_pin: 16
model: 2.13in-ttgo-b74
rotation: 90°
full_update_every: 30
update_interval: 120s
lambda: |-
it.printf(200, 5, id(font1), "%.2f V", id(VBat).state);
if (isnan(id(VBat).state)) {
it.print(180,5, id(font_bat), "\U000F125E");
} else if (id(VBat).state >= 4.19) {
it.print(180,5, id(font_bat), "\U000F0079");
} else if ((id(VBat).state > 4.11) and (id(VBat).state <= 4.18)) {
it.print(180,5, id(font_bat), "\U000F0082");
} else if ((id(VBat).state > 4.02) and (id(VBat).state <= 4.11)) {
it.print(180,5, id(font_bat), "\U000F0081");
} else if ((id(VBat).state > 3.95) and (id(VBat).state <= 4.02)) {
it.print(180,5, id(font_bat), "\U000F0080");
} else if ((id(VBat).state > 3.87) and (id(VBat).state <= 3.95)) {
it.print(180,5, id(font_bat), "\U000F007F");
} else if ((id(VBat).state > 3.84) and (id(VBat).state <= 3.87)) {
it.print(180,5, id(font_bat), "\U000F007E");
} else if ((id(VBat).state > 3.80) and (id(VBat).state <= 3.84)) {
it.print(180,5, id(font_bat), "\U000F007D");
} else if ((id(VBat).state > 3.77) and (id(VBat).state <= 3.80)) {
it.print(180,5, id(font_bat), "\U000F007C");
} else if ((id(VBat).state > 3.73) and (id(VBat).state <= 3.77)) {
it.print(180,5, id(font_bat), "\U000F007B");
} else if ((id(VBat).state > 3.69) and (id(VBat).state <= 3.73)) {
it.print(180,5, id(font_bat), "\U000F007A");
} else if (id(VBat).state <= 3.69) {
it.print(180,5, id(font_bat), "\U000F008E");
} else {
it.print(180,5, id(font_bat), "\U000F125E");
}

