Meteostanice je oblíbený a užitečný projekt na domácí bastlení. Pokud používáme Home Assistant, nepotřebujete ke stavbě meteostanice ani žádné další venkovní senzory. Stačí vám ePaper displej a nějaká deska ESP (já použil NodeMCU v2). Vše ostatní vyčtete z Home Assistant.
V minulém článku, MDI ikony na e-Paperu přes ESPHome, jsem popisoval, jak MDI ikony nainstalovat a začít používat. Dnes si ukážeme další možnost využití. MDI ikony obsahují všechny obrázky, které se používají v předpovědi počasí. Stačí tedy pomocí výchozí integrace v Home Assistant zjistit aktuální počasí (případně výhled na následující hodiny) a to pak zobrazit jako obrázek na displeji.
Jak získat informace z Home Assistant
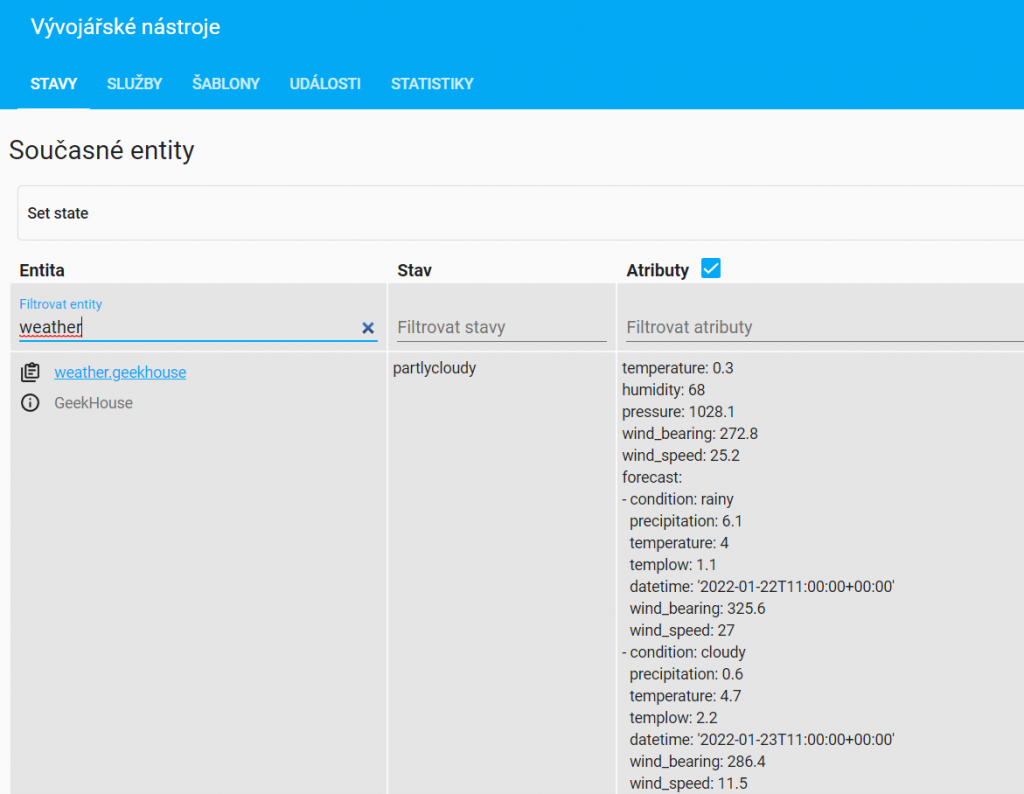
V menu, ve vývojářských nástrojích, je seznam všech použitelných entit. Téměř až na konci seznamu se nachází entita weather. Pokud jste po instalaci Home Assistant správně zadali lokaci vašeho bydliště, vidíte zde aktuální předpověď počasí.
Počasí dnes
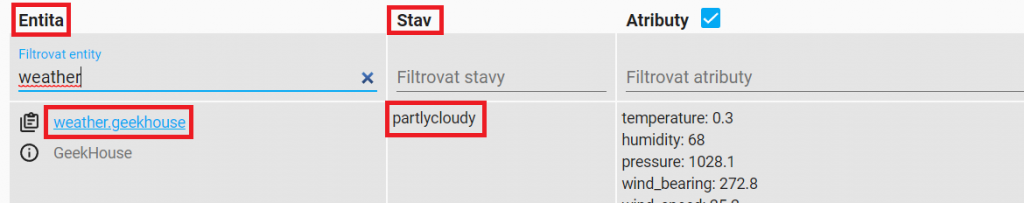
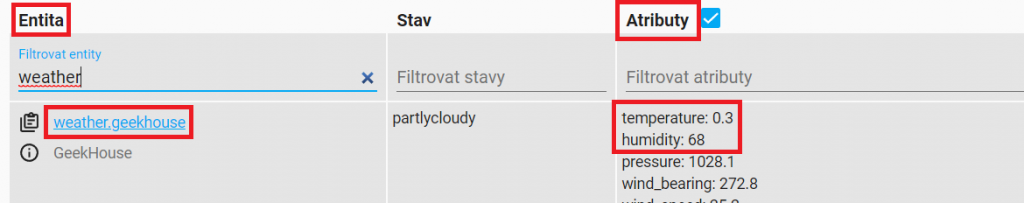
Na obrázku níže je zobrazená entita weather. Všimněte si 3 sloupců s informacemi: Entita, Stav a Atributy. Toto pojmenování sloupců budete potřebovat pro vytvoření kódu pro ESPHome.

Informace z této entity může přebírat ESPHome a zobrazovat na ePaper displeji.
Předpověď počasí pro následující dny
Předpověď počasí pro následující dny je uložena v atributu forecast. Zpracování hodnot atributu forecast v ESPHome není úplně jednoduché. Pokud někdo atributy forecast zpracováváte přímo v ESPHome, budu rád za ukázkový kód.
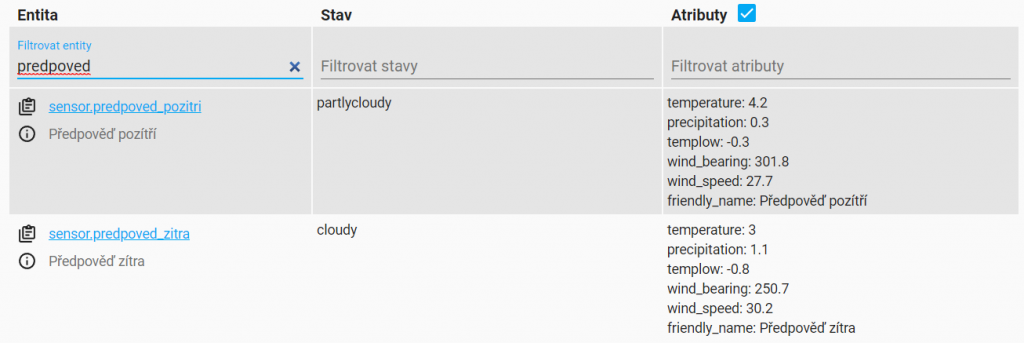
Já si jednotlivé části předpovědi připravuji už v Home Assistant. Pro každý den, který chci zobrazit na displeji, vytvořím jeden senzor a jeho atributy naplním informacemi.
Do konfiguračního souboru configuration.yaml doplňte následující řádky. Pojmenování senzorů si můžete udělat jaké chcete. Zároveň nezapomeňte změnit weather.geekhouse na pojmenování vašeho senzoru počasí. Tento kód je určen pro Home Assistant configuration.yaml
sensor:
- platform: template
sensors:
predpoved_zitra:
friendly_name: "Předpověď zítra"
value_template: "{{ state_attr('weather.geekhouse', 'forecast')[0].condition }}"
attribute_templates:
temperature: "{{ state_attr('weather.geekhouse', 'forecast')[0].temperature }}"
precipitation: "{{ state_attr('weather.geekhouse', 'forecast')[0].precipitation }}"
templow: "{{ state_attr('weather.geekhouse', 'forecast')[0].templow }}"
wind_bearing: "{{ state_attr('weather.geekhouse', 'forecast')[0].wind_bearing }}"
wind_speed: "{{ state_attr('weather.geekhouse', 'forecast')[0].wind_speed }}"
predpoved_pozitri:
friendly_name: "Předpověď pozítří"
value_template: "{{ state_attr('weather.geekhouse', 'forecast')[1].condition }}"
attribute_templates:
temperature: "{{ state_attr('weather.geekhouse', 'forecast')[1].temperature }}"
precipitation: "{{ state_attr('weather.geekhouse', 'forecast')[1].precipitation }}"
templow: "{{ state_attr('weather.geekhouse', 'forecast')[1].templow }}"
wind_bearing: "{{ state_attr('weather.geekhouse', 'forecast')[1].wind_bearing }}"
wind_speed: "{{ state_attr('weather.geekhouse', 'forecast')[1].wind_speed }}"
Tento kód vytváří dva nové senzory. Jeden označený jako sensor.predpoved_zitra a druhý jako sensor.predpoved_pozitri. Pokud chcete přidat předpověď na další dny, jednoduše zkopírujte senzor a přepište číslo v hranaté závorce. O stavech a atributech senzoru si něco povíme za chviličku.
Kód pro ESPHome
Importování hodnot z Home Assistant
Číselné stavy různých entit z Home Assistant lze do ESPHome importovat pomocí senzoru s platformou homeassistant. Naopak k importování textových stavů slouží textový senzor, taktéž s platformou homeassistant. Rozdíl je nejlépe vidět z následující části kódu.
Následující kódy jsou určené pro ESPHome:
text_sensor:
- platform: homeassistant
name: "Aktuální počasí"
entity_id: weather.geekhouse
id: pocasi
internal: true
sensor:
- platform: homeassistant
id: venku_teplota
entity_id: weather.geekhouse
attribute: temperature
- platform: homeassistant
id: venku_vlhkost
entity_id: weather.geekhouse
attribute: humidity
Jaké je venku aktuálně počasí, nám říká stav entity weather.geekhouse a nepotřebuje tedy žádný další upřesňující atribut. Protože se jedná o text, hodnotu získáme pomocí text_sensor.

Naopak, aktuální teplotu a vlhkost nalezneme mezi atributy, takže v číselném senzoru musíme ještě přidat attribute: temperature nebo attribute: humidity.

Naše vytvořené entity predpoved_zitra a predpoved_pozitri vrací stav a atributy s předpovědí počasí úplně stejným způsobem, jako to dělá entita weather.

Přidejte a v případě potřeby rozšiřte následující kód, pro získání požadovaných stavů a atributů.
text_sensor:
- platform: homeassistant
name: "Předpověď zítra"
entity_id: sensor.predpoved_zitra
id: pocasi_zitra
internal: true
sensor:
- platform: homeassistant
id: teplota_zitra
entity_id: sensor.predpoved_zitra
attribute: temperature
- platform: homeassistant
id: srazky_zitra
entity_id: sensor.predpoved_zitra
attribute: precipitation
Zobrazení hodnot na ePaper
Nejprve si vyberte MDI ikony, které budete potřebovat. Pokud nevíte, o čem je řeč, podívejte se do předchozího článku MDI ikony na e-Paperu přes ESPHome. Vysvětluji v něm, kde a jak ikony stáhnout a kam je uložit v Home Assistant.
Jako obvykle nahrávejte všechny MDI ikony, ale v části glyphs definujte pouze ty, které budete používat.
font:
- file: 'fonts/materialdesignicons-webfont.ttf'
id: ikony_80
size: 80
glyphs:
# Počasí
- "\U000F0590" # weather-cloudy
- "\U000F0F2F" # weather-cloudy-alert
- "\U000F0E6E" # weather-cloudy-arrow-right
- "\U000F0591" # weather-fog
- "\U000F0592" # weather-hail
- "\U000F0F30" # weather-hazy
- "\U000F0898" # weather-hurricane
- "\U000F0593" # weather-lightning
- "\U000F067E" # weather-lightning-rainy
- "\U000F0594" # weather-night
- "\U000F0F31" # weather-night-partly-cloudy
- "\U000F0595" # weather-partly-cloudy
- "\U000F0F32" # weather-partly-lightning
- "\U000F0F33" # weather-partly-rainy
- "\U000F0F34" # weather-partly-snowy
- "\U000F0F35" # weather-partly-snowy-rainy
- "\U000F0596" # weather-pouring
- "\U000F0597" # weather-rainy
- "\U000F0598" # weather-snowy
- "\U000F0F36" # weather-snowy-heavy
- "\U000F067F" # weather-snowy-rainy
- "\U000F0599" # weather-sunny
- "\U000F0F37" # weather-sunny-alert
- "\U000F14E4" # weather-sunny-off
- "\U000F059A" # weather-sunset
- "\U000F059B" # weather-sunset-down
- "\U000F059C" # weather-sunset-up
- "\U000F0F38" # weather-tornado
- "\U000F059D" # weather-windy
- "\U000F059E" # weather-windy-variant
Nakonec vytvořte příkaz k zobrazení ikony na ePaper displeji. Níže uvedený kód je funkční pro desku nodemcuv2 s ePaper 2,9″. Pokud používáte jiný typ ePaper displeje, zvolte odpovídající model, podle doporučené konfigurace na ESPHome.
display:
- platform: waveshare_epaper
cs_pin: D2
dc_pin: D3
busy_pin: D7
reset_pin: D5
model: 2.90in-b
update_interval: 1min
rotation: 90°
lambda: |-
if (id(pocasi).has_state()) {
std::map<std::string, std::string> weather_icon_map
{
{"cloudy", "\U000F0590"},
{"cloudy-alert", "\U000F0F2F"},
{"cloudy-arrow-right", "\U000F0E6E"},
{"fog", "\U000F0591"},
{"hail", "\U000F0592"},
{"hazy", "\U000F0F30"},
{"hurricane", "\U000F0898"},
{"lightning", "\U000F0593"},
{"lightning-rainy", "\U000F067E"},
{"night", "\U000F0594"},
{"night-partly-cloudy", "\U000F0F31"},
{"partlycloudy", "\U000F0595"},
{"partly-lightning", "\U000F0F32"},
{"partly-rainy", "\U000F0F33"},
{"partly-snowy", "\U000F0F34"},
{"partly-snowy-rainy", "\U000F0F35"},
{"pouring", "\U000F0596"},
{"rainy", "\U000F0597"},
{"snowy", "\U000F0598"},
{"snowy-heavy", "\U000F0F36"},
{"snowy-rainy", "\U000F067F"},
{"sunny", "\U000F0599"},
{"sunny-alert", "\U000F0F37"},
{"sunny-off", "\U000F14E4"},
{"sunset", "\U000F059A"},
{"sunset-down", "\U000F059B"},
{"sunset-up", "\U000F059C"},
{"tornado", "\U000F0F38"},
{"windy", "\U000F059D"},
{"windy-variant", "\U000F059E"},
};
it.printf(210, 20, id(ikony_80), weather_icon_map[id(pocasi).state.c_str()].c_str());
}
Výše uvedený kód zobrazuje pouze obrázek (MDI ikonu) aktuálního počasí. Pokud chcete zobrazit obrázky pro další dny, zopakujte poslední řádek kódu a upravte pozici obrázku.
it.printf(100, 20, id(ikony_80), weather_icon_map[id(predpoved_zitra).state.c_str()].c_str());
Následující kód je ukázka, jak zobrazit jednotlivé atributy předpovědi počasí.
it.printf(10, 10, id(font1), "%s", id(pocasi_zitra).state.c_str()); it.printf(10, 30, id(font1), "%.1f °C", id(teplota_zitra).state); it.printf(10, 00, id(font1), "%.0f mm", id(srazky_zitra).state);


tady má to parsovaní forecast přímo v esphome vyřešené. vyzkoušel jsem, funguje
https://github.com/niahane/meteo-thermostat